You will agree that it is challenging to increase website conversion. It’s even more challenging to keep visitors there. In any case, the login page/ form and signup design are vital parts of your website’s UX. An excellent design in this aspect will catch the fancy of visitors and convert them into leads.
An excellent UX also offers to return users or customers a simple way to access your website. Many brands try their hardest in developing the best user login and registration forms since they know how significant it is. However, it turns out that some brands have not been able to pull it off.
Of course, it’s a bit difficult to develop complete registration and login forms. But some tips can help to create a better one.
We have made a spec or a catalog for designing the best registration and login forms on your website. These fifteen tips will help you to create a pleasant user experience. Let’s dive into them.
15 Registration and Login Page Design Tips
We have garnered both the dos and don’ts when it comes to your website’s login and registration design.
You wouldn’t find every tip helpful. However, the point is to opt for what works for you.
Autofocus on the first field
Chances are that most of the people accessing your registration form will quickly click on the first input. The trick is to forestall some troubles for them and auto-focus on the field.
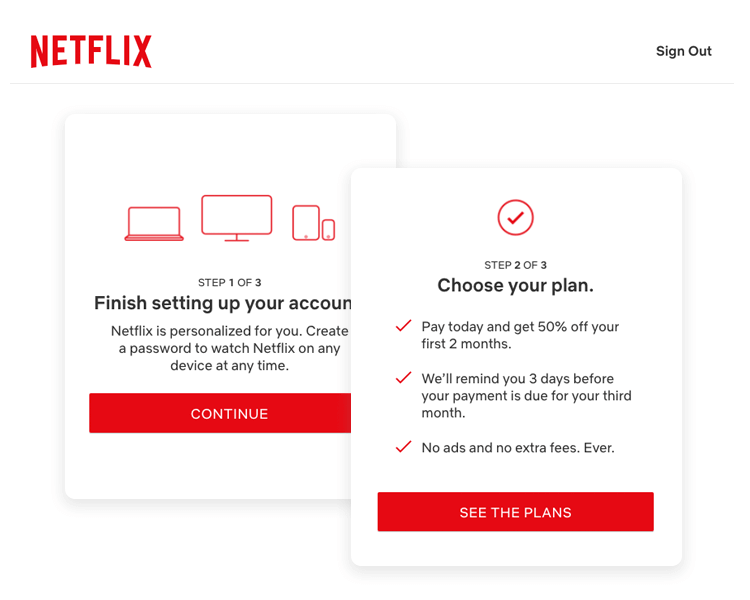
Differentiate Registration from Sign-in
You don’t want your users to roam in search of the signup and sign-in area. The longer they hunt it, the angrier they might be. In any case, they might not log in eventually.
The trick is to make your sign-up and sign-in area obvious. This way, users can quickly see them and initiate relevant actions.
It would help to use simple layouts to distinguish the login field from the registration field.
Leverage Social registration and Login
Social signup and login are some of the popular ways in which users can access their accounts online.
It’s a challenging enterprise to recall numerous passwords and usernames from different websites. Social media sign-up and log-in help you to scale through that. It allows you to create a web account utilizing data from one of your social media accounts.
The most popular choices among the social media channels are Google, Facebook, Pinterest, and many others. Of course, not everyone will enjoy doing it. But it’s an excellent choice to allow users to sign in via third-party accounts such as Facebook.
Keep it Simple
Your signup and login forms should come with a hassle-free process. You don’t want to bother your users unnecessarily.
A straightforward website will offer a breath of air to your users.
Notify users that their caps lock is on
It’s frustrating to enter and re-enter your password but to no effect. Then you find out that your caps lock is on all along.
It would help to guard against such a situation by notifying your users that their caps lock is on.
Forget username
It’d be best to save your users the hassle of carving out a username for your website. Instead, you should offer options to register with their phone numbers or email addresses.
For instance, Instagram allows users to sign in either with their email or phone number.
Let users see the password
A common issue when users sign in is typing the wrong password. It would help to allow users to view their passwords through a checkbox. By doing so, they can have a seamless login experience instead of making numerous mistakes while typing.
Remember users
You revisit a website you signed into earlier. Then you find out that you need to sign in again. Is there anything more bothersome?
The trick is to make sure that users can access the website without signing in umpteen times. Consider Gmail and Google Drive. Google does a fantastic job at that.
Don’t utilize too many social logins
The downside of providing excessive social logins is that users may not recall the one they leveraged for your website. Minimizing the options make it easier to remember the ones they’ve used.
Make password recovery process seamless
Your users would not remember their passwords or sign-in details on many occasions. It’d be best to make the recovery process as seamless as possible.
The commonest way to pull it off is to send the password reset link through the user’s registered email address. Also, you should make sure that the reset process is as quick as possible. Nothing is frustrating than having to wait for a lifetime to sign in because the reset password email won’t arrive within the shortest possible time.
Evernote does an excellent job at that. They allow users to figure out the exact period they changed their password. Such a brilliant move can trigger users’ memories and help them remember their sign-in information.
In this regard, you need to give your users an easy option when they forget their passwords. They will admire you for it.
Warn users before locking their web account
In most cases, websites automatically lock out the users’ accounts for a short period after numerous failed sign-in attempts. The essence is to prevent cyber-attacks. It’s crucial to give users a heads-up before you lock their accounts.
For instance, you might warn the user after their fourth attempt that their account will be locked for 5 mins.
Create clickable labels
Make sure every labeled text field is clickable. It helps you when your finger unconsciously misses the textbox.
Show password requirements
You don’t want to make your users speculate what your password prerequisites are. It’s essential to reveal it when they’re necessary. You should eliminate them when they are not.
Let the “reset password” option recall the email address you’ve entered
In many cases, you will need to re-type an email address you typed a few minutes ago when you tap “Forgot password.” You should save your users the headache of entering an email you already know when they want to reset their passwords.
Validate the fields as soon as possible
Instead of stalling for the user to type the entire details before you map out any errors, you should optimize your website to let them know as soon as possible.
Conclusion
We have witnessed numerous sign-up and sign-in issues from amateur designers in the past. The tips provide solutions to the commonest problems. It’d be best to take a cue from them. This way, you can create an intuitive and hassle-free login and sign-up UX.
Note: none of the users visited your website for the sake of it. Unless your website has an entertainment value, most visitors probably want to utilize it to achieve a goal. After that, they can move on with their lives.
It would help to respect your users’ goals and make things as straightforward as possible.
- 15 Tips to Improve the UX of Registration and Login Forms - November 23, 2021
![]() Give feedback about this article
Give feedback about this article
Were sorry to hear about that, give us a chance to improve.