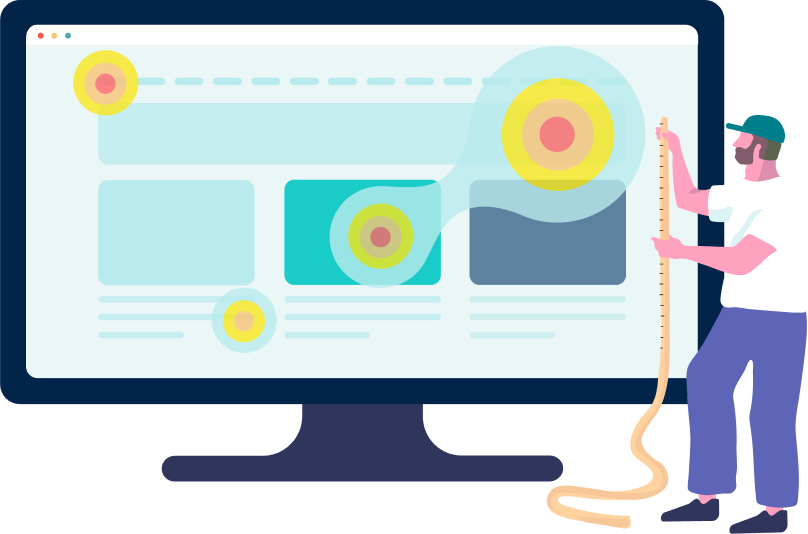
In the digital maze of website optimization, heatmaps are the guiding stars. Like constellations in the night sky, each type – click, scroll, and move – shines with unique insights, helping webmasters and UX designers chart a course to improve user engagement. Let’s dive deeper into understanding the distinct stories they tell.
I. Click Heatmaps: Touchpoints of Curiosity
Every time a user clicks on your website, they make a statement. They’re expressing interest, seeking information, or attempting to navigate.
How do click heatmaps visualize user interaction? Click heatmaps capture these moments of interaction, representing them as vibrant splashes of color. The hotter the color (like red or yellow), the higher the concentration of clicks, painting a vivid picture of where users are most engaged. Conversely, cooler colors (like blue or green) show areas less traveled by the click. It’s like a visual applause meter, revealing the most applauded parts of your website.
II. Scroll Heatmaps: The Journey Down the Page
While clicks signal active interaction, scrolling is a subtler indication of interest and engagement.
What can we learn from analyzing scroll heatmap data? Scroll heatmaps track the user’s journey as they traverse down a page. Brighter colors indicate sections where a majority linger, while dimmer shades show where users tend to skip or move past quickly. If a page has a sharp transition from hot to cold colors, it might indicate a ‘drop-off’ point where users aren’t venturing further. This could be due to content layout, a perceived end of valuable content, or other design elements.
III. Move Heatmaps: Tracing the Digital Dance
As users glide their cursors across the screen, they often reveal intent, hesitation, or focus, even if they don’t click.
What can we learn from analyzing move heatmap data? Move heatmaps capture this dance of the cursor, showcasing areas where users hover, pause, or frequently return. These can be zones of interest, potential confusion, or consideration. For example, if users consistently hover over a particular section but don’t click, it might hint at something capturing their attention but not compelling enough to elicit a click.
While all three heatmap types capture user behavior, they each offer a unique lens into user engagement. Click heatmaps spotlight active interaction, scroll maps reveal content engagement depth, and move maps expose cursor intrigue. Together, they form a powerful triad, enabling a holistic understanding of user interactions and preferences on a website.