One of the many things business owners have to worry about regarding their website is how happy are visitors with your site.
The happier prospects are with how your site performs overall, the higher the chances will stay on the page. As a result, the greater the chances of converting them into leads or customers.
One of the ways to improve user experience (UX) is by analyzing your site using the Google Core Web Vitals (CWV).
By creating a positive UX on your website using data provided by Google CWV, your business can help increase retention and conversions while lowering bounce rates. Knowing as much as you and your team can about Core Web Vitals will help you achieve both.
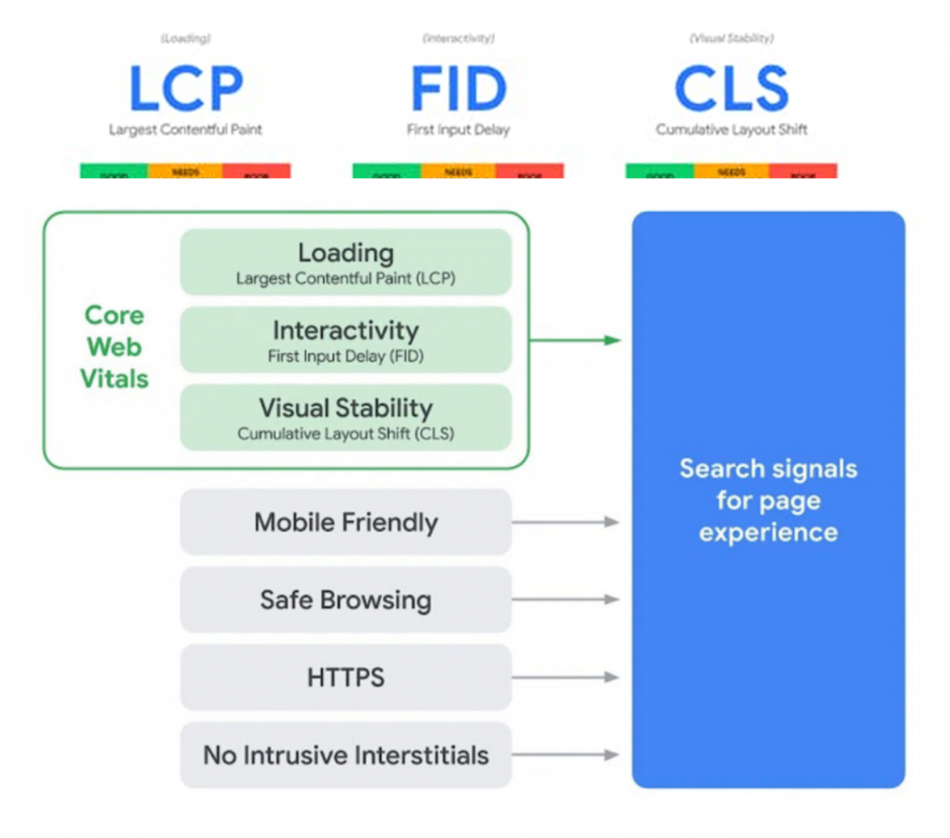
For starters, you can view your page’s Core Web Vitals scores broken down into three categories:
- Largest Contentful Paint – measures how fast the biggest content appears above the fold (or the screen that visitors see first upon loading your page) loads.
- First Input Delay – calculates how fast your website responds when a user interacts with any of your page elements, i.e., clicking on a button, filling a form, etc.
- Cumulative Layout Shift – measures your page’s visual stability. Ideally, you don’t want elements moving across the page once new ones are added while loading.
The first two factors pertain to site speed, while the second one is within the realm of user interface (UI). Calculating for all three, you can get a general idea of how good (or bad) your site’s UX is.
Below are things you can do to make your site communicate better with your audience with help from Core Web Vitals.
Differentiate Desktop and Mobile View
For years, your audience viewed your site using their desktop PCs or laptops. As a result, people designed their sites based on how it appears on PCs.
However, more of them are viewing sites using their smartphones and tablets. Since both devices screens are much smaller, websites designed only for desktop viewing won’t look good on them.
This is why most websites nowadays are built with responsive design. As one of the best UX practices, it will adapt to the device’s screen size so mobile users can read its text and click on its buttons without any problems.
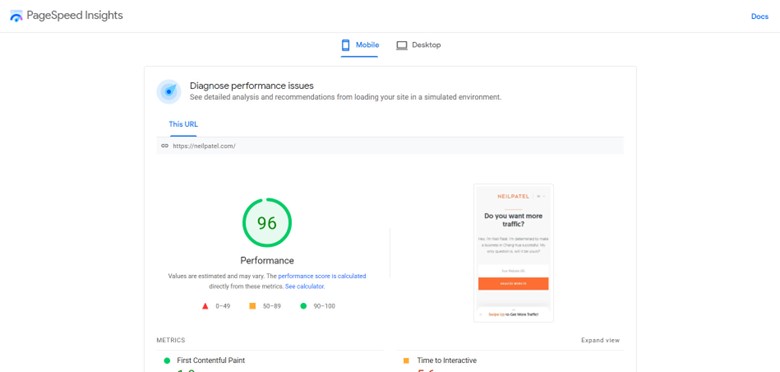
Using Google Core Web Vitals, your business can better understand how your site performs on desktop and mobile.

Google PageSpeed Insights shows scores both views differently. Most of the time, the desktop view gets a high score for all three factors and fails for the mobile view.
This is crucial because some sites receive more mobile traffic than desktop visitors. In this case, you want to create an optimized UX for mobile visitors. That could lead to them leaving your site faster than them getting there, wasting all the traffic you just received and potential sales you could get!
The good thing here is that CWV tells you why the site received the score and what you can do to improve its UX.
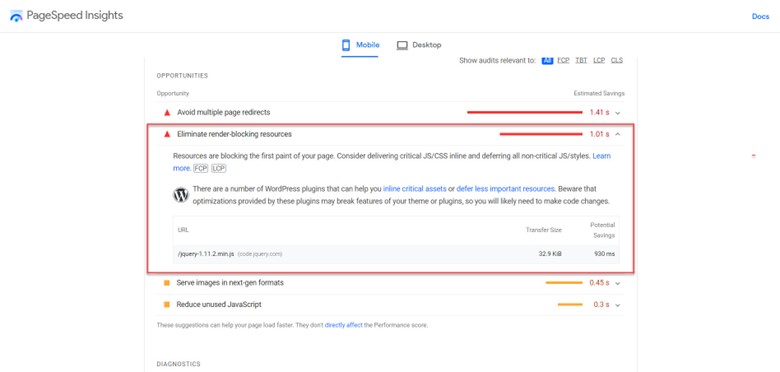
The Opportunities and Diagnostics tabs below the results show which tests you passed and failed. For the ones you didn’t pass, the tool provides you with suggestions on fixing them.
Most of the changes require help from a web developer or a UX design consultant. But regardless of how you apply the fixes, you know how to improve your CWV.
By following the suggestions here, you can get your website back up to speed—literally and figuratively—so you can get visitors actually to engage with your site.
Make Loading Speed Faster
As the saying goes, your chain is only as strong as your weakest link.
In the case of your website, how it loads the biggest content determines how good its UX is.
Largest Contentful Paint is responsible for measuring that metric on your site. And the faster your most oversized content loads, the better off your site becomes.
In fact, improving site speed is so important that it should be part of every go-to-market strategy or marketing plan template out there that involves any kind of website or blog. It’s proven that slow-loading sites result in high bounce rates. You don’t want to spend your resources to attract your audience in the hopes of converting them, only to have them leave because your site has UX issues.
If your website is having these problems, below are common fixes you can make to its content:
Optimize Your Images
As the saying goes, a picture is worth a thousand words. Using visual content like infographics and even videos to communicate your message on your site to your audience allows them to understand what you’re saying much easier.
At the same time, images make loading the site much slower. It’s ironic that something that could make the site look good can also be the one causing it to load slower.
Removing images on your site is not an option, especially because the use of high-res images is considered one of the best landing page practices. Instead, you must decrease the file sizes of the images without sacrificing their quality at the same time.
Tools like ShortPixel help you in this regard. Install the WordPress plugin, and it will compress all the images you’ll be uploading for faster loading. It will also bulk-optimize all uploaded images, so you don’t have to optimize them one by one.
Use Lazy Load
Normally, browsers load all the content on the page. That includes the videos and images found at the bottom of the page. This would result in slower loading times, especially if you featured lots of rich media on it.
A workaround to this problem is by using lazy loading. What it does is load the elements that are visible on the screen. As your prospects scroll down the page, your site will load the other content as they appear.
This feature provides a much better UX for visitors—they no longer have to wait before all elements are loaded on the page.
Use a Content Delivery Network
Even if you have the best web hosting for SEO, you will still need a content delivery network (CDN) to make loading your website more manageable for your web host.
What a CDN does is load the content of your website from a data center nearest to your prospects. Due to proximity, the communication between browsers and your website files is much shorter, loading your site much faster in the process.
CDNs also put less stress on your web hosting provider. Your site won’t be dependent on your web host all the time—the data centers of your CDN will take the load off from it. This is important, especially if you have thousands and millions of visitors regularly visiting your site.
Make Visitor Interactions with Websites More Responsive
When visitors act on your site, they expect to process their request as soon as possible.
Let’s say they signed up to download a whitepaper on your site or join a webinar. They should be able to access the content and information immediately. If they have to wait for a few seconds just to get your site to load a page after signing up, there’s a much better chance they’d leave instead.
As an analogy, think of a company team and how it works together. When team communication is cohesive and experienced, a team delivers results smoothly to the customer. But when it gets confused, or when one member doesn’t do their job, or if members start to argue with each other, the customer will see the team falling apart, feel frustrated and neglected, and probably walk away.
It’s the same thing with your website. The elements of the page need to work together like a well-coordinated team. But if they get in each other’s way or communicate inefficiently with each other, your customer will start to grow impatient because they’re not being served. Those delays mean the customer is not getting what they want, just as when a team doesn’t operate efficiently, and it won’t take long before the customer decides to go somewhere else.
Going back to your site, there’s a good chance it has a low First Input Delay due to the excessive use of JavaScript.
These scripts help sites achieve a more dynamic feel, such as moving elements, sliders, and others.
On the downside, Javascript takes time to load, which creates a bottleneck on your site’s loading speed.
Ideally, you should avoid using Javascript as much as possible. Or remove unused ones based on the suggestions provided by PageSpeed Insights to avoid this problem.

But if you can’t, render-block Javascript instead to make them less of a priority for browsers. This means that browsers will load the scripts after loading all other important elements.
There’s also the option of minifying Javascript by removing line breaks and comments from the script.
Your business can accomplish all these by using a caching plugin like WP Rocket. Get one of your team and install the WordPress plugin and tweak it to its best settings. If done correctly, you can eliminate Javascript as a liability and turn it into an asset to your site instead.
Stabilize Site Layout
Site visitors can want to click a button on the page, only to end up clicking the wrong button. This happens because the wrong button appeared where the correct button was.
These “layout shifts” can provide poor UX to your visitors. And to prevent this from happening, your web developer must specify the dimensions of the images and videos you’ll embed on the page.
Uploading the content and loading them from the site shouldn’t be a problem. But using an embed code to feature images and videos is, especially if their width and height aren’t indicated in the code.
Ask your developer to set a width and height for both to help load the page layout without the unnecessary movements of the elements.
If you’re using display ads on your site, strike a balance between where you can generate the most revenue from them and improving your site’s UX.
Ideally, you want to show the ads on top of the page for maximum visibility. However, they will push the content down after loading, lowering your Cumulative Layout Shift score.
In this case, featuring ads in the middle of the page or below the above-the-fold section satisfies both conditions.
- 5 Steps for Great Ecommerce UX Throughout the Funnel - January 16, 2024
- Designing Intuitive Payment Flows for Enhanced User Experience - October 31, 2023
- Gamification in UX Design: Enhancing User Experience and Engagement - September 26, 2023
![]() Give feedback about this article
Give feedback about this article
Were sorry to hear about that, give us a chance to improve.