One of the best ways to ensure that the user experience of your website is top-notch is by creating a website that functions perfectly. Well, a website that has no issues whatsoever is probably impossible to create, but you can try to make your site as good as possible.
To do this, you will need to plan everything you want to do with your website beforehand. Planning its structure is by far one of the most fundamental tasks you should start from. Hence, here’s the complete guide on how to plan a website structure.
What Is Website Structure?
To put it simply, your website structure is the way information on your website is organized. It’s the way your pages are linked and the way navigation on your website works. In essence, it’s like a map you create beforehand to understand how your website will function so that your site visitors can easily navigate it.
It’s important to note that website structure doesn’t include everything on your website. It’s more of a skeleton with all the content being the meat and the muscles on this skeleton. That being said, some elements could be included in your website structure. For example, the colors in your website design probably don’t count as your structure, but the special links you include in the design itself could very well be a part of your site navigation.
Depending on the type of your website, you will want to use one of the three main types of website structure:
- Linear/Sequential Structure: In this type of website structure, pages are connected in a linear manner with every page linking to a page after it. Users usually start with the main page and get to more specific pages by going through pages one after the other. Linear structure is most suitable for smaller websites.
- Network/Web-Linked Structure: This type of structure is quite rare because of its niche focus. Here, each page is linked to all the other pages, so users can access any page while being on any page on the website. If your website is quite small and has a limited number of pages, the network structure will be perfect for it.
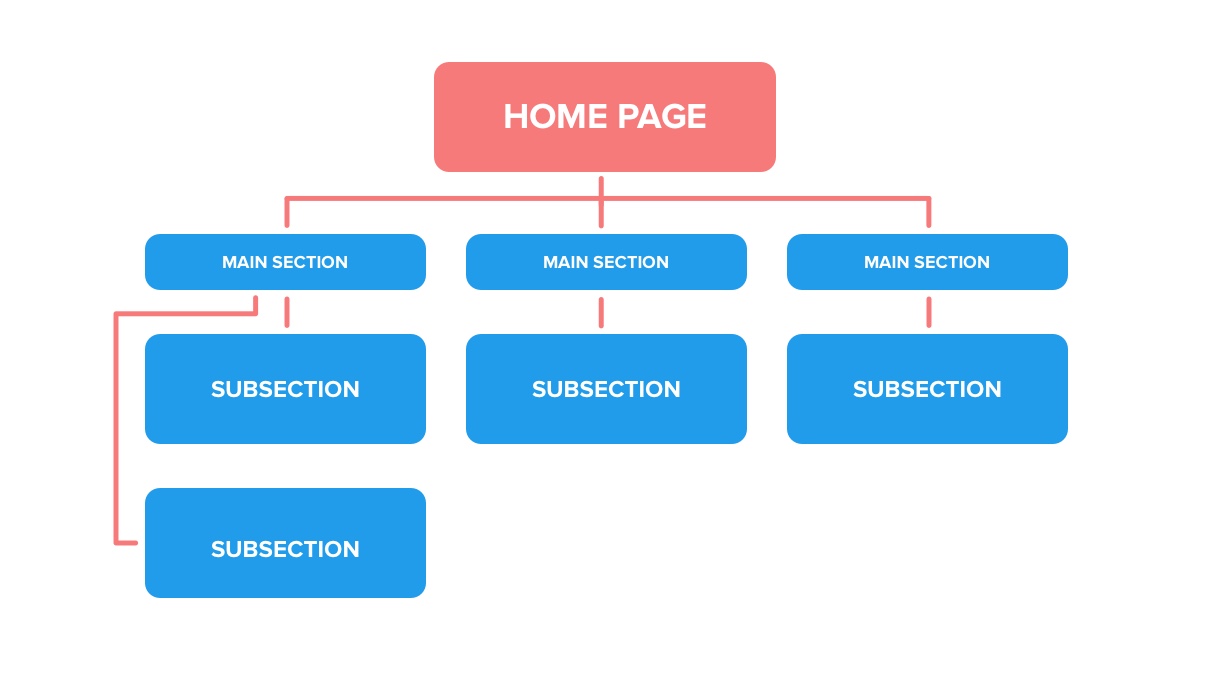
- Hierarchical/Tree-Like Structure: By far the most popular type, the hierarchical structure can be used on websites of any size. Users start from the main page and then have the option to get to one of the subsections. Then, they get access to more specific pages from that subsection.
Why Should You Plan Your Website Structure?
Besides the obvious reason of being able to choose the type of your website structure, there are a number of other reasons why you should plan it. Elsie-Rose Greenwood, an expert from the writing services reviews site Writing Judge, puts it this way, “Well-developed website structure is a way for you to achieve a number of UX goals before you even launch your site.” Here are just some reasons to plan your website structure beforehand:
- Better UX: The obvious one is better UX. When your website structure is good, your navigation is good. When your navigation is good, it’s easier to find information on your website. When users are able to find information on your website quickly and easily, they get a better overall experience using your site. As simple as that.
- Easier Crawling: At the same time, a well-developed sitemap (which is part of planning your website structure) ensures that search engines are able to crawl your website easier. Crawling is necessary to index your website which makes your website then appear in user search results.
- Enhanced SEO: Speaking of your website showing in search results, website structure planning can also help you enhance your SEO. When users get a good experience on your site, they tend to stay longer on it. With longer sessions, your site’s rankings could improve.
- Advanced Internal Linking: When working on your website structure, you can make your internal linking system more nuanced. This can directly impact your navigation and SEO while improving your UX as well.
- Aligned Expectations and Goals: By working on your website structure, you can set clear goals for the performance of your website beforehand. Moreover, you will also have a clear picture of what you can expect in the outcome. It’s a great way to align your expectations with your goals.
What Should You Plan for Your Website Structure?
So, what exactly should you plan for your website structure? Caleb Fisher, an expert from the custom writing reviews site Best Writers Online, explains it this way, “When planning your website structure, you should focus on several things: main website, blog, and the linking within them.” That’s why you need to think about website structure at three different levels:
- Simple Structure: This is the most basic way of picturing your website structure. Think about the main pages and sections of your website and how they will be linked to one another.
- Sitemap: This is the file that contains all of the info about the content on your website and how different pieces of it relate to one another. A sitemap is usually used by search engines for crawling.
- Advanced Structure: This is a more detailed view of your site structure with the linking between more specific and obscure pages.
Step-by-Step Guide on Planning Your Website Structure
To guide you with the process of planning your website structure, here are all the steps you should ideally go through:
- Market and Competitor Analysis: Research your market and competitors. See what others are doing in terms of structuring their websites.
- Business and Target Audience Analysis: Think about your own business needs and objectives for your website. See what your audience is looking for (perhaps even ask it directly with the help of surveys or on social media).
- Keyword Research: Research the keywords in your niche to use on your website.
- Website Hierarchy Planning: Choose which type of website structure is the most suitable for you.
- Website URL Structure Planning: Brainstorm URL names for the main pages on your website. Use relevant keywords in your URLs.
- Simple Navigation Planning: Plan out your website structure and navigation in its simple form.
- Advanced Navigation Planning (with HTML and CSS): Plan out your website structure and navigation in its advanced form.
- Internal Linking Strategy Creation: Create the internal linking system for your website structure.
- Sitemap Creation: Create the sitemap file for search engines to use for crawling.
- User Testing: Last but not least, test your website with users to see what still needs improvements.
Final Thoughts
All in all, planning your website structure is by far one of the best things you can do to make your website the best it can be. Use this guide to help you get started with planning your website structure and make the most out of this endeavor.
- How to Empathize with Your Users - May 30, 2023
- How UX Writing Can Help Create Good Design - March 28, 2023
- How to Use Storytelling in UX - January 8, 2023
![]() Give feedback about this article
Give feedback about this article
Were sorry to hear about that, give us a chance to improve.
Error: Contact form not found.