Usability testing for a website in the early stages of development, before design and functionality
has been fully implemented, is widely accepted as the most appropriate stage for evaluating a new
website design. Testing at this stage provides a cost effective option by reducing the risk of having to
make significant changes after programming has begun. Typically testing at this stage is undertaken
on a wireframe or prototype of the website.
Originally the term “wireframe” referred to a quickly-rendered 3D model showing the model’s
structure used while the model maker was working. They were much faster to work with than the
full rendering, and in the field of web design they still are. Website wireframes can have a wide
range of “fidelity”—from non-interactive sketches to fully-interactive website “prototypes”.
Website wireframes are constructed instead of designing final pages, in part, because:
• Wireframes are faster.
• Information architecture and design phases can happen in parallel.
• Wireframes force viewers to focus on the content, not the visual design.
Perhaps the most important benefit of wireframes, particularly interactive HTML wireframes like
those created using ProtoShare, is the way they lend themselves to ongoing user testing. Because of
their interactivity, HTML wireframes can easily be used to conduct early-stage usability testing.
Here’s how you can quickly and easily conduct usability testing with your ProtoShare prototypes
using Loop11.
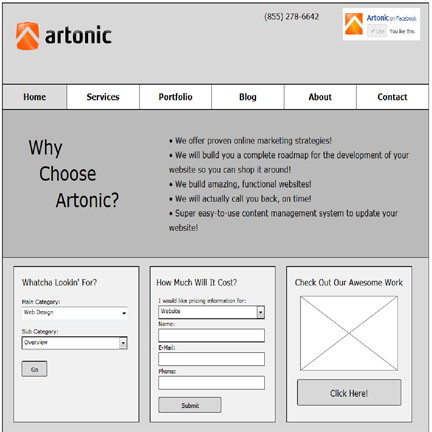
We worked with one of ProtoShare’s customers, Artonic, who have been planning a redesign of their
own website. They created a clickable prototype of their new website design using ProtoShare.
Once the clickable prototype was created and all the pages were linked together, we came up with a
number of appropriate tasks in order to test the prototype and then we created a project in Loop11.
Here’s how to do that in Loop11:
Loop11 has a simple 5-step process for creating a usability project. Step 1 requires you to enter some
basic details about your project, including a public title, a working title, language (there are over 40
languages you can run your projects in) and introduction text for your participants.
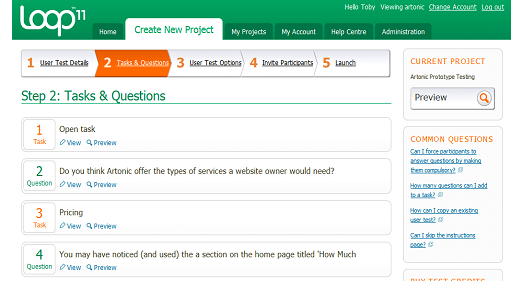
Step 2 is the crux of a usability project; it’s where you enter the tasks you want your participants to
perform and any follow-up questions you might have for them.
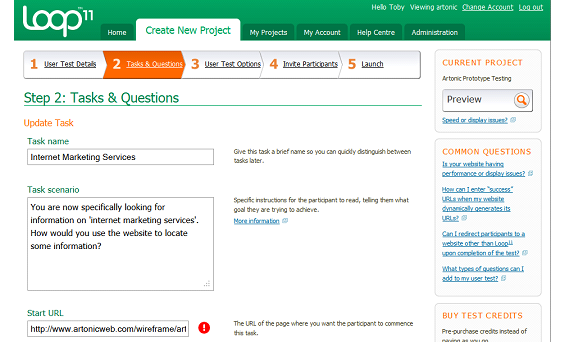
To create a task you need a task name, which simply helps you differentiate one task from another
later, and the specific task scenario that you want participants to perform.
Importantly, so Loop11 can generate the metrics that help you understand how usable your
prototype is you need to enter a URL where you want your participants to commence the task
(the start URL) and then a success URL(s) which is the page of your prototype that you want to see
your participants navigate to for a specific task. These URLs come directly from your ProtoShare
prototype and just need to be copied and pasted in the appropriate fields in Loop 11.
The remaining steps in Loop11 are pretty straightforward so we haven’t covered them here.
When preparing your wireframes the level of functionality and interaction you build into them depends on the comprehensiveness of the testing you want to do. Wireframes with minimal functionality (like the Artonic wireframe) provide good feedback on site structure, labelling, and select usability issues while high-fidelity, fully clickable and functional prototypes with indicative or actual content are ideal for replicating natural browsing and all aspects of usability can be tested. One thing we like so much about ProtoShare is that you have the flexibility to build in as much interactivity in a prototype as you need—from very low-fidelity to very high-fidelity.
The final launched project in Loop11, including some additional tasks and questions we didn’t cover can be viewed here: [https://www.loop11.com/usability-test/16803/introduction/]. If you conduct the evaluation as a real life participant we’ll generate some useful results and can discuss the analysis of results in a future post.
Happy testing!
![]() Give feedback about this article
Give feedback about this article
Were sorry to hear about that, give us a chance to improve.
Error: Contact form not found.