Importance of testing IA
Back when I was a kid, I was taught that raw bits of unorganized facts that needed to be processed are called data, and when data is processed and organized into something sensible, or presented to us in a given context so as to make it useful, it is called information. What I wasn’t taught as a kid was that even information needed some sort of organization, so that we could achieve a consistency in task flow.
One of the biggest challenges faced while building a website or an app is organization of content. If your content is not findable or accessible, no matter how pretty or full of bells and whistles your website or app is, your users are going to run away, and conversion rates are going to come down. Testing the organization of content (or information architecture as we call it), thus, becomes very necessary at the early stages of product development lifecycle.
Hello Tree Testing
There are several different ways in which the information architecture (IA) of a particular website/app can be tested. What if I told you there is a simple yet bulletproof technique to carry out such a test? Yes, we are talking about Tree Testing – one of the simplest ways to test the IA of an application.
So what is a ‘tree’? Typically, every website that has more than a few pages translates into a structure that categorizes pages into groups and sub-groups forming some sort of hierarchy of content. This hierarchy of content or ‘tree’ can be formed by the usual IA/User Research techniques (Read: Card Sorting). Once this tree has been formed, it needs to be cross-checked to make sure that everything is perfect. This is where Tree Testing comes into play.
Tree testing is an effective way to assess the findability, labeling & organization of your website’s/app’s structure. Unlike traditional usability testing, tree testing is not done on the website itself; instead, a simplified text version of the site’s structure is used. The prime focus is to test the navigation system of the website.
The questions to be answered are – “Can users find what they are looking for?”, “Does the navigation system make sense to users?”, “Can they choose between menu items, without having to think too much?”, etc. Factors like visual design, motion design, etc. are taken out of the picture.
Typically, a tree test is conducted prior to building a prototype to make sure that users are able to navigate easily through the ‘tree’ (hierarchy of content).
Why you should do it
There are various advantages of adopting this process. Few of them are clubbed together below:
- It allows you to visually test the navigation and findability of your website/app.
- It allows you to identify navigational issues prior to building a prototype or a dynamic website.
- It allows you to analyze all attempts where users had trouble navigating before you go live.
- It allows you to gauge how well users can find items in the ‘tree’.
- It allows you to determine the ease with which users/participants complete the given tasks successfully.
- How to go about performing a Tree Test
Here’s a short guide on how to go about performing a Tree Test: Let’s consider a hypothetical situation where you want to test the information architecture of an e-commerce website that sells hair and skin care products. Let’s assume that you’ve already performed a card sort and have come up with a navigation system that seems to be appropriate. The next step is to cross check and make sure everything is perfect. Here’s what you do.
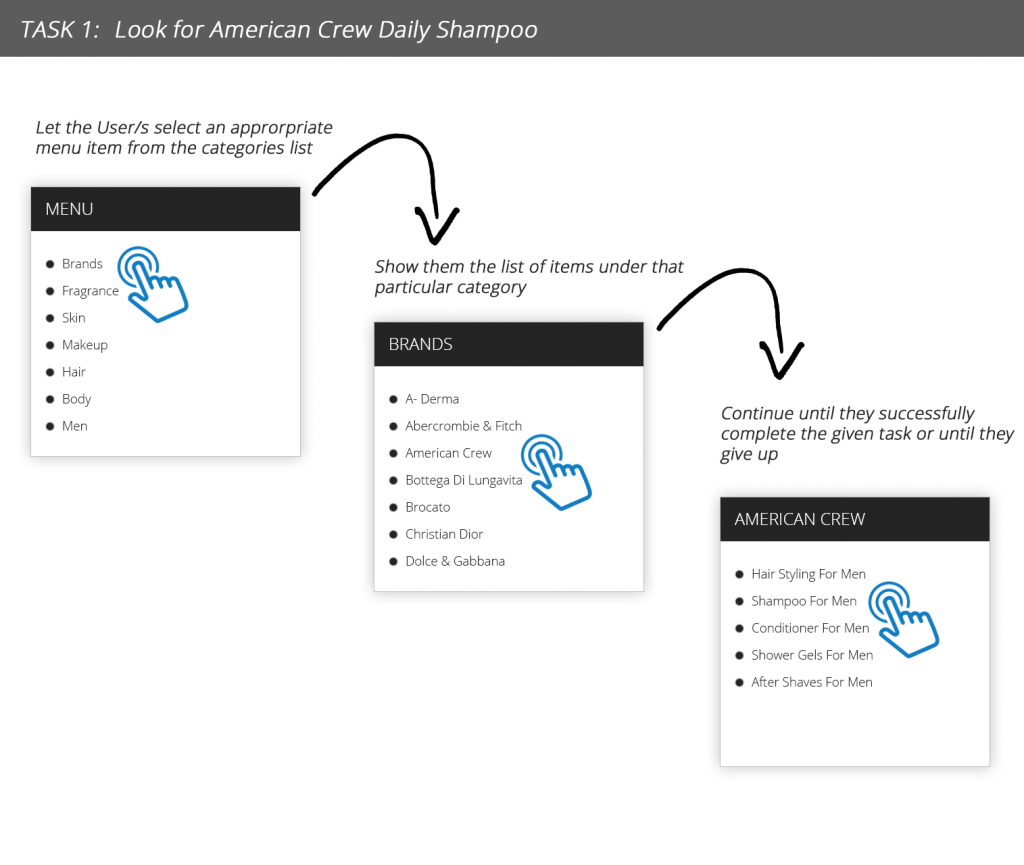
- Give your users/participants a “find it” task (Example: “Look for American Crew Daily Shampoo”).
- Show them a text version of the top tier of the menu items of your website.
- Once they choose a menu item, show them the list of items under that particular category (This is the next tier in your tree).
- Let them continue to move down through the tree, backtracking if necessary – until they successfully complete the given task or until they give up.
- Give them several tasks in this manner, every time starting back at the top of the tree.

Analyze and implement the findings/results.
- Conclusion Proper analysis of the findings will answer the following questions:
- Did the users/participants succeed in completing the given task(s)?
- Did they backtrack? If yes, then where and the number of times they needed to do so?
- How fast did they click?
- Which sections need a rework?
The most important task at hand next is to implement these findings/results. Redesign the structure of content using these findings and perform the test once again. If the user interaction is found to be smooth and error free, you are good to go.
Although Tree Testing might seem like overkill to some of us, but it does reveal major flaws in your website’s/app’s structure, and lets you define a more reliable site structure and navigation by validating the results derived from IA techniques like Card Sorting, etc..
Interested in learning more? Get a 50% discount on this 5-star course on Developing an Information Architecture with Card Sorting. Join a community of 100+ students & receive lifetime access to 14 easy-to-follow lectures from the user experience experts U1 Group (a UX consultancy firm).
Arijit Banerjee is a UI & UX Enthusiast. Although a power systems engineer by education, he has always found himself inclined toward the world of UX. He has been associated with several firms and has helped define experiences across a wide range of products. Apart from that, he’s a terrible singer, a dog lover, and an out and out foodie with decent culinary skills. You can visit his website or follow him on Twitter.
![]() Give feedback about this article
Give feedback about this article
Were sorry to hear about that, give us a chance to improve.
Error: Contact form not found.


