Human beings have different perceptions of the same thing. We think, analyze, and create a picture in our minds. However, the thought-process responsible for the outcome goes unnoticed. This study is related to cognitive psychology. Today, every software company gives importance to cognitive psychology because of its essential role in human decision making.
Cognitive Psychology is what prompts us to like or dislike something. It even plays a role in user-interface design. User-friendly designs are more appealing and give a commendable user-experience. However, one needs to understand the relationship between the two thoroughly.
Let us learn how we can apply the concept of cognitive psychology in user-interface designs:
Cognitive Psychology
A sub-discipline of psychology explaining the internal mental process of human beings is cognitive psychology. Various researches under this domain have been done so far. Each of them focuses on the way people take routine things, process it, and form perception. The role of external stimuli in this perception has also been studied.
It is imperative to understand the real focus of cognitive psychology. Rather than just focusing on the human soul, it keeps the prime focus on the brain. This shows that medical facts based on scientific research are an important part of cognitive psychology.
Cognitive psychology has four key paths, which are:
- Understanding the perception of people and its cause
- Designing software about the working of the human brain
- Using MRI scans to depict the human brain reaction in various stimuli ( neurological relation, neuroscience)
- Analyzing brains affected by injuries to know which parts are working improperly and their impact (neuropsychology)
Application
Let us shed light on some researches about the application of cognitive psychology in user-interface. The result is divided into three broad categories, which are:
1. Learning
Knowledge in the World and Knowledge in the Head – Donald A. Norman
Norman said this statement in reference to the experiment known as “One Cent.” Nickerson and Adams once experimented with a coin design with 15 variations. When various designs were presented, only a few participants (less than half) recognized the original design. This showed that people do not remember the real facts about things. They use only generic things for memorization. Besides this, icons and shapes can be easily memorized in comparison to figures and words. That is why the icon-based GUI is always better.
Abstract Theory
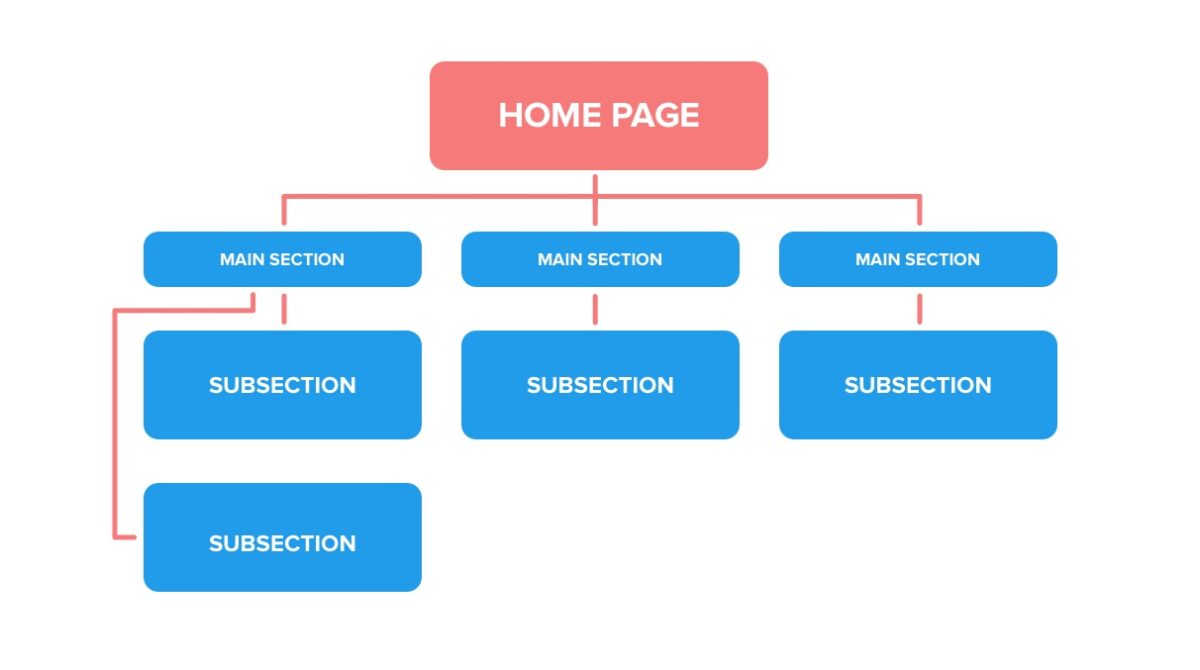
The abstract theory explains how human beings reason things based on logical rules. This further explains the idea of sequencing, which shows how one event is attached to the occurrence of another event. It means that the architecture of the GUI helps the user in predicting the navigation.
Transference
It refers to the expectation of the user. The expectation that one event will be transferred to another. It means that the experience of the former software will help users in expecting things from new software. Users will think that new software will work in the same way. Therefore, there is a sequence that affects the prediction of one event with another.
2. Attention
One significant law about the attention-grabbing strategy of the user is that important information should always be highlighted. One can highlight it by showing it in bold colors, in a bigger size, or through a captivating image. On the other hand, less important information is always in small size and portion. Therefore, users comprehend the information accordingly.
Left to Right Theory
The theory explains the impact of early childhood learning patterns. When a child learns to read, he starts reading from left to right and from top to bottom. That is why the layout user-interface should be designed from left to right, so users have an easy time understanding and navigating it.
Blue Peripheral Vision
This theory is based on the structure of our eyes. The retina cones located at the corners identify the blue color. Therefore, it is a good option in color selection for better attention. Besides this, modern cultures promote other colors like red (a sign of warning) and green (a safe signal).
This shows that we should opt for a blue color when user attention is needed. Similarly, the red color should be used for warning messages like delete file, corrupt file, etc.
3. Perception
Similarity
The similarity rule shows that similar looking items show connection and association. This means that in a GUI we can create sets of things to show connections, grouping, etc. It will help users decode the design quickly.
Proximity
The proximity rule indicates that items kept close to one another show a strong link. It is also related to the perception human beings develop with the help of quick coordination between eye and brain. Thus, users get an idea of many things by looking at the big picture.
The Users Sees What They Expect To See
There is a massive environmental impact on a user’s perceptions. Therefore, users perceive things based on past experiences and knowledge. It means that users can apply the former experience related to a certain icon, shape, or color presented in the GUI. Though the process of decomposing ideas is also possible, it requires time and effort.
Use of Cognitive Psychology in the IOS UI
We can see the smart use of cognitive psychology in the IOS UI. For example, on the iPhone, they eliminated the keyboard and introduction of the touch system. It has provided a great way of mapping. Different buttons are placed in separate places.
Since each button has a unique function, the user can easily memorize the overall function of the software. Users do not need to learn the functions; they create a connection with them. Besides this, the one-cent coin proves how the functions are operated smoothly. Application of the rules of color selection, left to right theory, proximity, and similarity are also easily observed in the IOS UI.
Conclusion
In short, cognitive psychology plays a key role in the user interface. The iPhone interface is a perfect example as those who are not technologically literate can easily use the iPhone.
- The Application of Cognitive Psychology to User-Interface Design - July 13, 2021
![]() Give feedback about this article
Give feedback about this article
Were sorry to hear about that, give us a chance to improve.
Error: Contact form not found.