Many Loop11 users utilize the power of WordPress to design their websites. There are more websites currently online powered by WordPress than any other framework or content management system. With the thousands of templates available for WordPress it is becoming increasingly important to test the designs to ensure they are achieving your goals. Luckily it’s a breeze to insert the Loop11 code into your WordPress website.
Loop11 now has a WordPress plugin which can be installed directly from within your WordPress dashboard.
Alternatively you can download the plugin here and follow the below steps.
Once you’ve downloaded the ZIP file, follow these simple steps to start running user tests on your website.
1. Log in to your WordPress website.
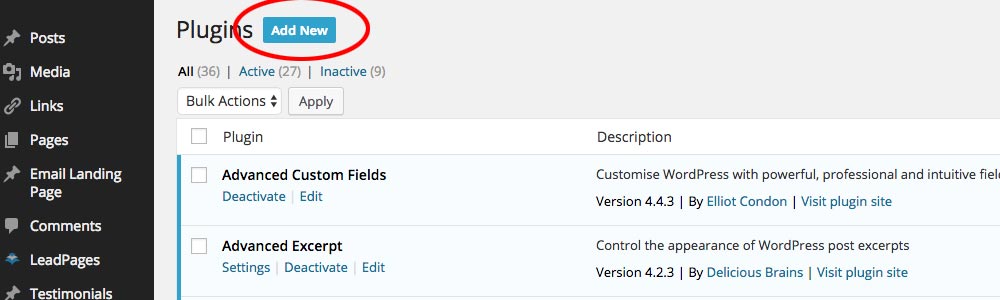
2. In the left hand sidebar click “Plugins”, then click “Add New”.
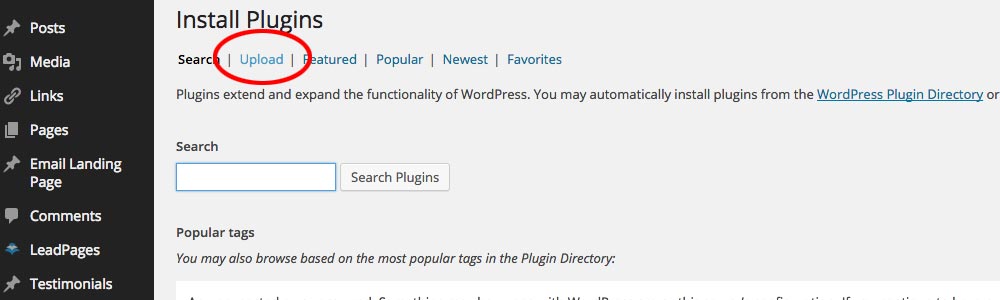
3. Next, you want to upload the ZIP file you have just downloaded. So click on ‘Upload’.
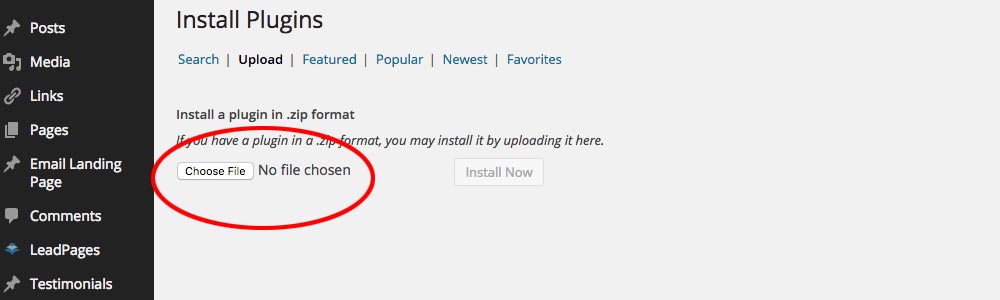
4. Then choose the file based on where you saved Loop11 .ZIP.
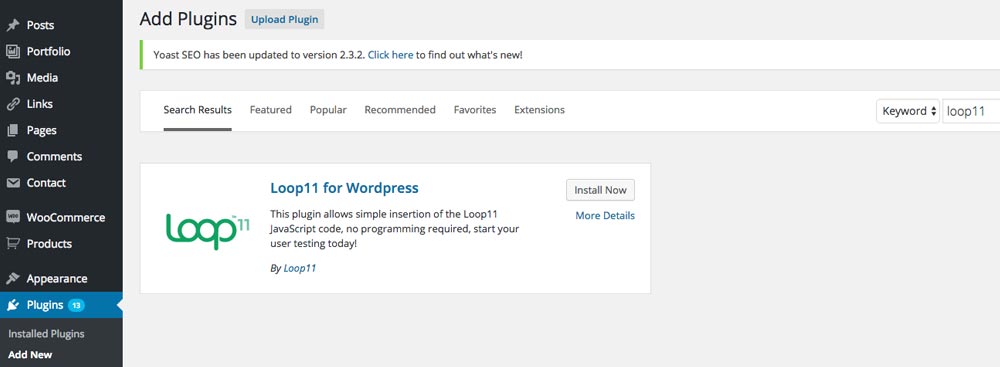
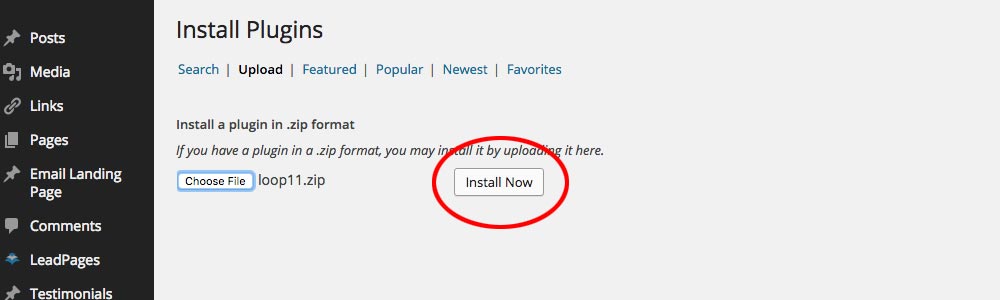
5. Once the file is uploaded, click ‘Install Now’.
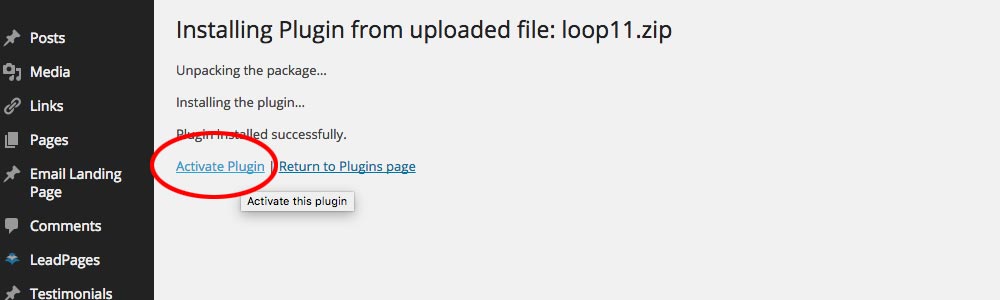
6. Once installed, WordPress always deactivates plugins automatically, so you’ll need to activate the Loop11 plugin.
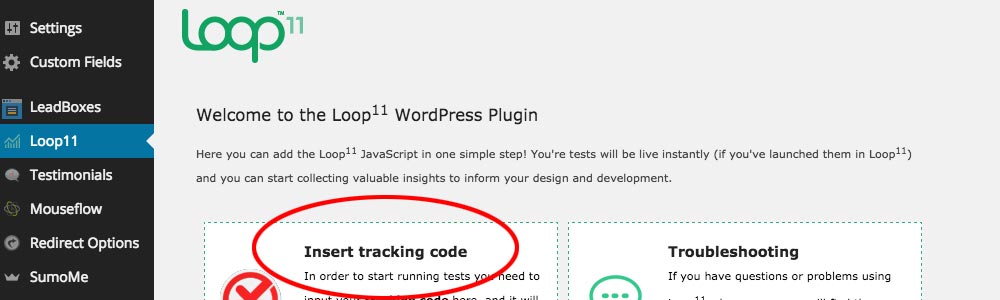
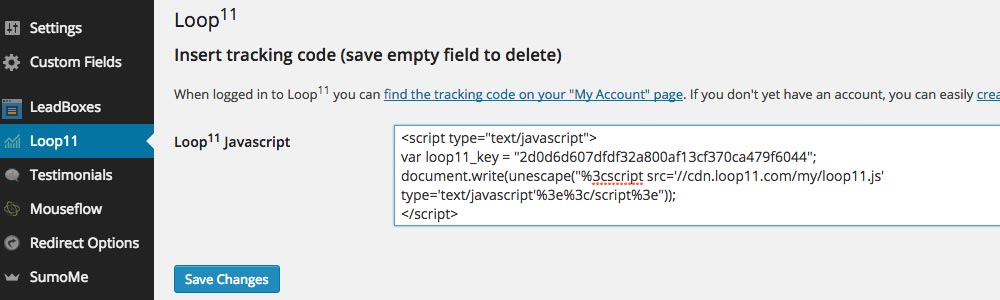
7. Once activated, Loop11 will now appear in the sidebar, as shown below. Click on this link, then click on ‘Insert tracking code’.
8. Then paste your Loop11 code into the textarea and click ‘Save Changes’.
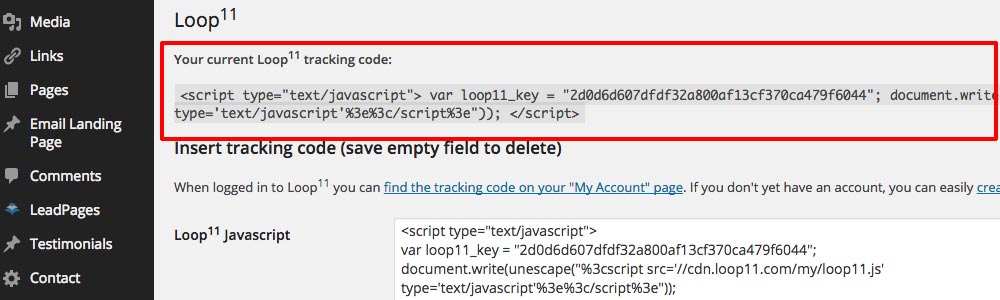
At this point the Loop11 code will now be on all pages of your website. This presumes your WordPress website has been set-up correctly and include ‘wp_footer’ within each page of the website. You can double check you’ve added the code correctly by ensuring your page looks like the below example.
That’s all there is to it! Once you’ve launched your user test, visit your website to ensure the code is properly enabled. When you launch your project, Loop11 will provide you with the launch URL to activate your test.
- Introducing Loop11’s Tester Panel - March 24, 2020
- Our Response to the Coronavirus - March 17, 2020
- Release Notes: 5 Second & First Click Tests, Image Testing& More… - October 17, 2018
![]() Give feedback about this article
Give feedback about this article
Were sorry to hear about that, give us a chance to improve.