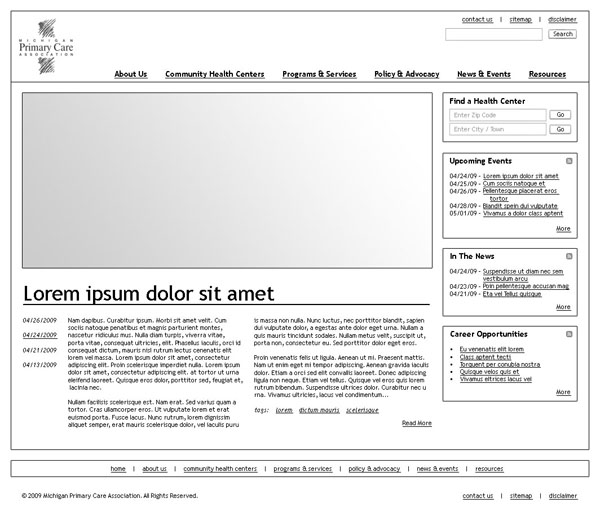
I don’t need to tell you how important wireframing is for rapidly developing a great site. It’s become standard practice because it enables teams to visualize and validate their concept before diving into development.
The renowned architect Frank Lloyd Wright once said, “You can use an eraser on the drafting table or a sledgehammer on the construction site”. Which option do you think is easier on timelines, budget, and momentum?
Wireframing saves time and money, period.

But… there’s something even more effective than creating wireframes. It’s creating wireframes and then running usability tests on the wireframes to get solid feedback from “new eyes”.
We talked recently about why usability testing is so important. It enables you to get inside your users’ heads so you can make a site that they find easy to use and want to stick around on.
The beauty of running usability tests on wireframes is, you get all of that valuable feedback before you spend a minute or a penny on development. Your usability testers can interact with your wireframes as if they were a fully developed site. You can then integrate the insight you get from the usability tests into your designs before you start coding.
Usability testing will save you time and money. Who wants to find out, after they spent resources on development, that the design is intuitive to the designers but not to the users?
So, don’t stop at wireframing. To get a huge headstart on development, take the next step and run a usability test on your wireframes. Go ahead and create your first test now – it’s both easy and free.
Want to learn more about how to get the most out of your wireframe and usability testing efforts? Join us for a free webinar on Thursday, July 12 with three user experience veterans: Loop11 CEO Toby Biddle, Balsamiq CEO Peldi Guilizzoni, and Balsamiq Head of User Experience Mike Angeles. UPDATE: You can find a recording of the webinar here.
![]() Give feedback about this article
Give feedback about this article
Were sorry to hear about that, give us a chance to improve.
Error: Contact form not found.